如何配置dreamweaver表格边框颜色??
如何配置dreamweaver表格边框颜色?网页设计上的表格颜色默认显示的都是黑色的,虽然看起来很清楚,想要做出彩色边框却需要Css样式的协助,如果您不是很知道Css表格样式,可以看看下文介绍!

如何配置dreamweaver表格边框颜色?
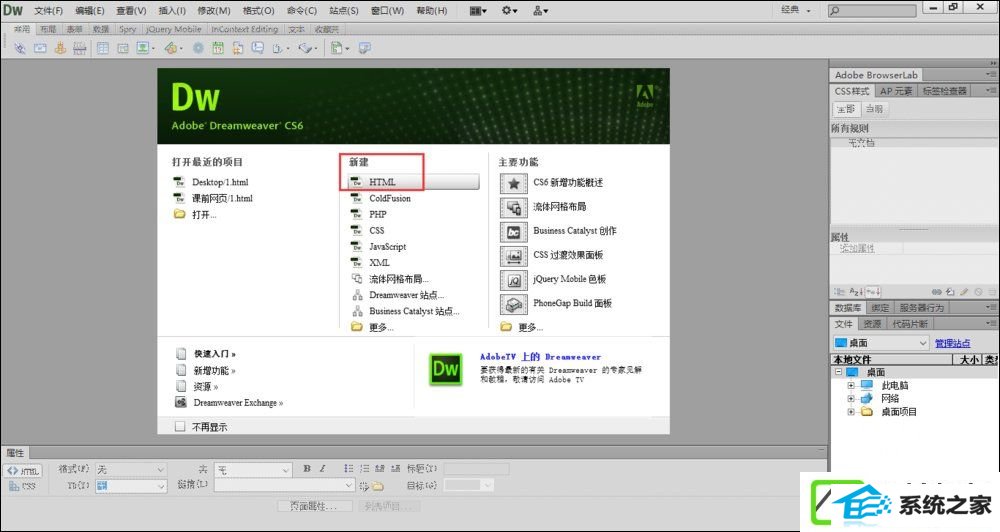
1、启动Adobe dreamweaver软件,单击欢迎界面窗口中的新建HTML按钮,创建一个新的空白网页文档。

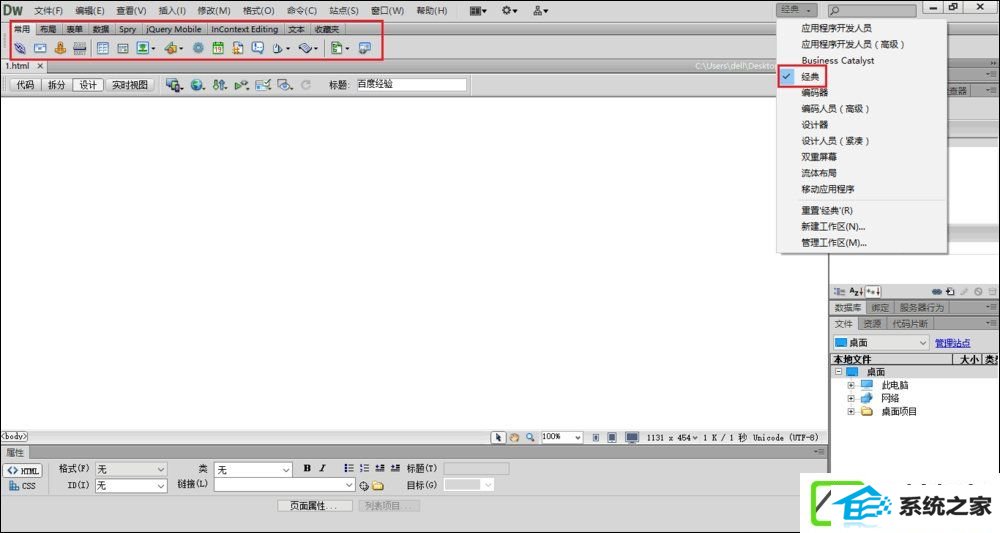
2、保存文档后,将dreamweaver窗口右上角的工作区布局更改为“经典”布局方式,这样可以让“插入”面板显示出来。

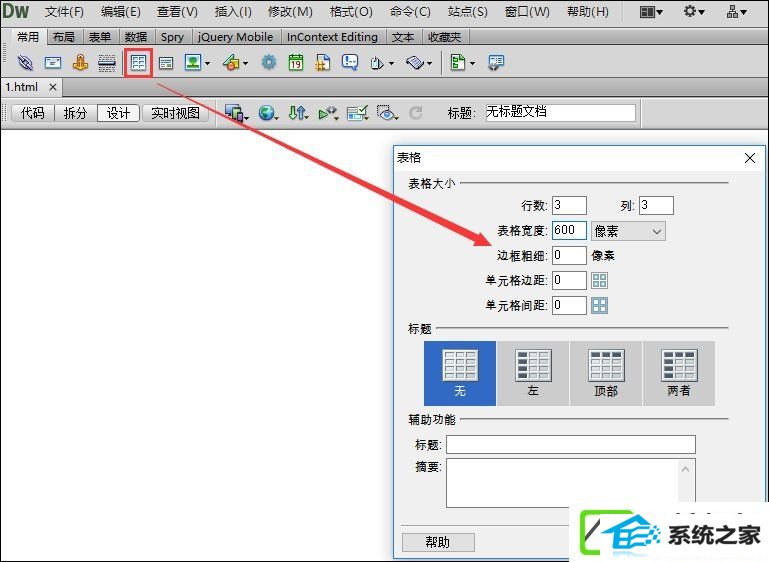
3、单击“常用”面板当中的“插入表格”按钮,弹出“表格”对话框,配置插入的表格为3行3列,宽度600像素(大家可以根据自己的需要配置行列以及宽度值),边框粗细、单元格边距和间距均配置为0,你们等会用Css样式来控制它们。

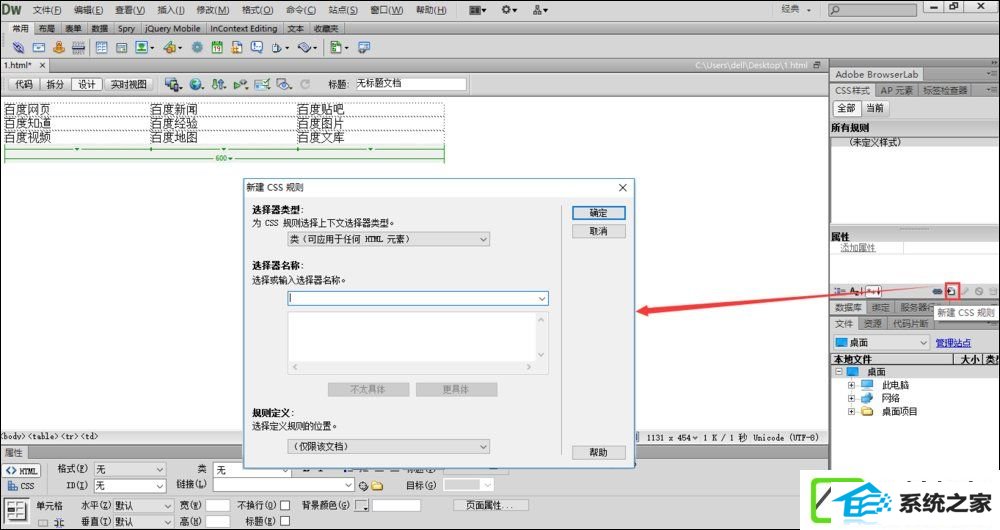
4、表格插入后,在单元格中任意输入文本。然后单击dreamweaver窗口右边“Css样式”浮动面板上的“新建Css样式规则”按钮,弹出“新建Css规则”对话框。

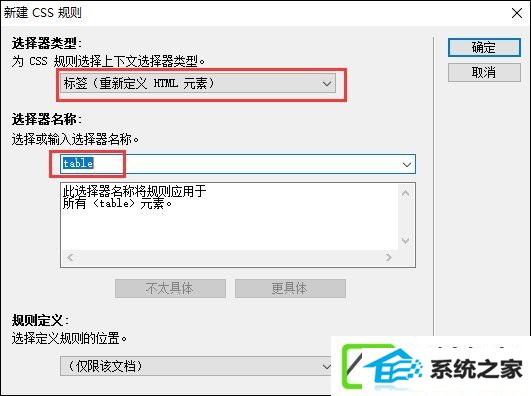
5、在“新建Css规则”对话框的“选择器类型”下拉列表中选择“标签(重新定义HTML元素)”选项,“选择器名称”的下拉列表中选择“table”也便是表格的标签,“规则定义”选项默认为“仅限该文档”(如果需要对其他文档中的表格也使用此样式可更改此选项)。

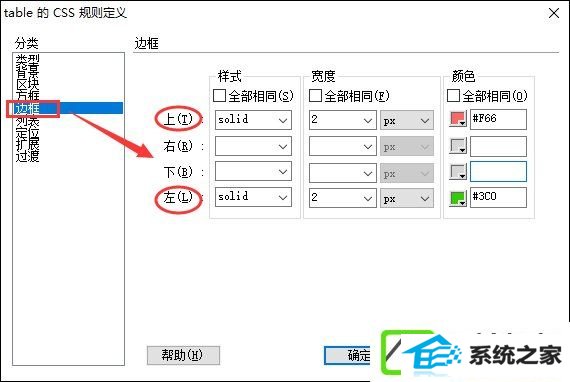
6、单击“确定”按钮后打开“table的Css规则定义”对话框,选择左边“分类”选项中的“边框”项,你们来对表格的外边框进行配置。将右边窗口中“样式”、“边框”、“颜色”栏下“具体相同”的复选框取消勾选,因为对于表格你们只配置上边和左边的边框样式,上和左的“样式”选择“solid(实线)”,“宽度”填入数值2px(细边框表格此处填1像素),颜色可以任意选择自己喜爱的颜色。单击“确定”按钮完成对于表格的样式配置。


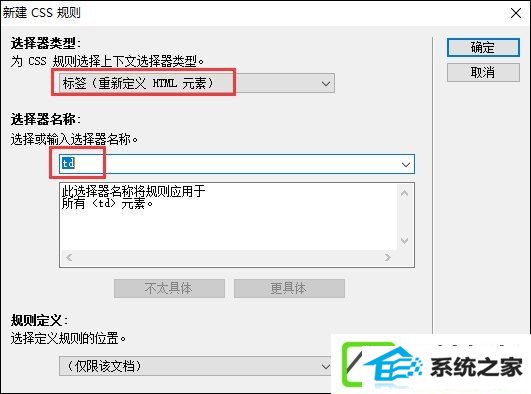
7、再次返回dreamweaver窗口,单击右边“Css样式”浮动面板上的“新建Css样式规则”按钮,弹出“新建Css规则”对话框。这次你们在“新建Css规则”对话框的“选择器名称”的下拉列表中选择“td”也便是单元格的标签,其他选项同上。

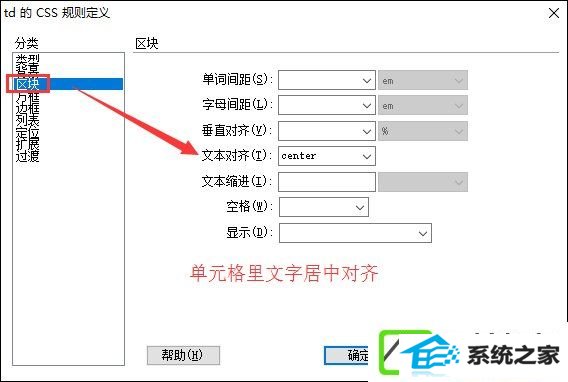
8、单击“确定”按钮后打开“td的Css规则定义”对话框,先选择左边“分类”选项中的“区块”项,你们把“文本对齐”方式配置为“center(居中)”,让单元格中的文本都居中对齐。

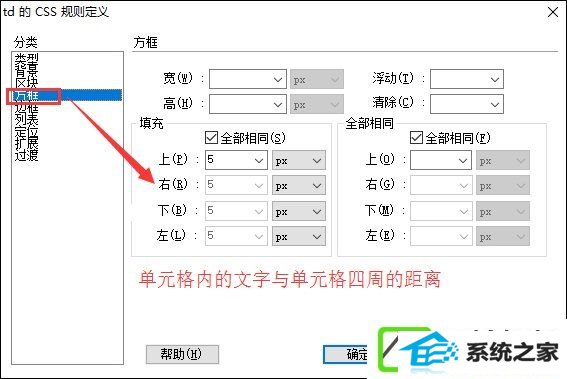
9、然后选择左边“分类”选项中的“方框”项,默认勾选“填充”栏中“具体相同”的复选框,填入数值5px,让单元格内的文字与单元格四周的距离均为5像素。

10、最后选择左边“分类”选项中的“边框”项,你们来对单元格的边框进行配置。将右边窗口中“样式”、“边框”、“颜色”栏下“具体相同”的复选框取消勾选,因为对于单元格你们只配置右边和下边的边框样式,右和下的“样式”选择“solid(实线)”,“宽度”填入数值2px(细边框表格此处填1像素),颜色可以任意选择自己喜爱的颜色。单击“确定”按钮完成对于单元格的样式配置。

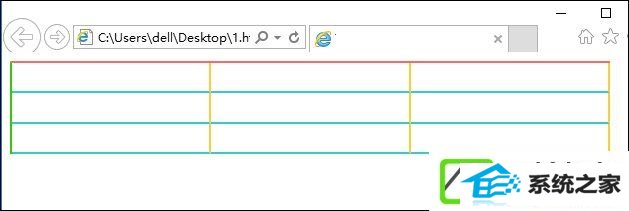
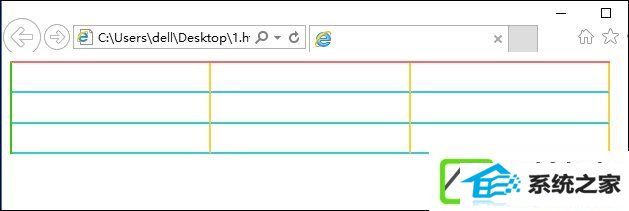
11、单击“确定”按钮完成制作。保存文档后预览最终页面表格效果,可以看到漂亮的彩色边框表格。

上述步骤就是相关如何配置dreamweaver表格边框颜色的办法,因为使用的dreamweaver是免费版,所以Css也是免费版的,使用正版的用户,可以下载破解补丁来解决。(责任编辑:chenhai)
